HTML COUNTER
On most websites, you have seen a counter section. It tells the users how well the business is going on. This section contains the number of interests, visit, likes, and many more things and shows to the visitors. This counter increases as the interest and visit of the user increases.
Mostly, this counter section is added at the bottom of the webpage (in the footer). It contains the growth details of the website that how good or bad your business is growing on. This counter increases as the growth of the business increases. You have seen the HTML counter as shown below at the footer of websites most of the time.
Applications
Accomplishments
- Using HTML, you can create the frontend for this counter and use JavaScript to dynamically fetch
- count the visitors in real-time. We will predict the website data on behalf of the user and visitor.
Dev System
- In this chapter, we will divide the counter creation process in two sections. In the first section, we will work on simple counter designing
- we will work on CSS designing of the counter. You will see different examples in this chapter.

Guide
Steps to create HTML counter
Step 1
Create the simple structure using HTML <div> tags.
Step 2
Add CSS to make the counter more attractive.
Step 3
To add the small icons (like suitcase, coffee-cup, Smylie, user icon, book and more) with the counter, use the bootstrap cdn link and code.
Step 4
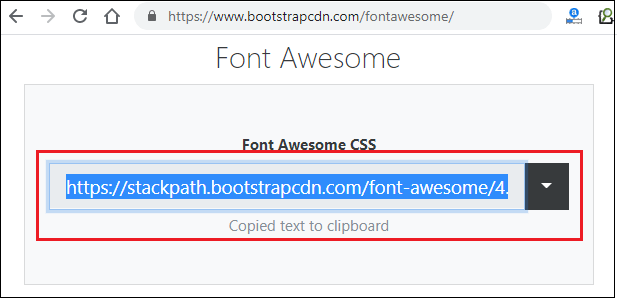
For the bootstrap cdn code, click on the following link https://www.bootstrapcdn.com/fontawesome/ and get the Font Awesome code from here.

Step 5
Copy this Font Awesome CSS link from here and paste inside the <link> tab in href parameter. Add this inside the <head> in HTML code.